Even though mesh has greatly reduced the need to cut prims by lowering land impact to a bare minimum, there’s still prim saving to be done. If you guys are anything like me, more prims to use means more stuff to drop! So, that just means you end up in the same dilemma as you did before mesh rolled around.
I have a few tricks to help you guys save prims, so you can either drop more of your goodies because you have more space, or pay less for your rent because you don’t need as much.
Linking
Linking stuff together is the easiest way to cut down on your land impact. While it makes changing things in the future a little (and I mean just a little) more difficult, it’s the quickest way to give yourself more space.
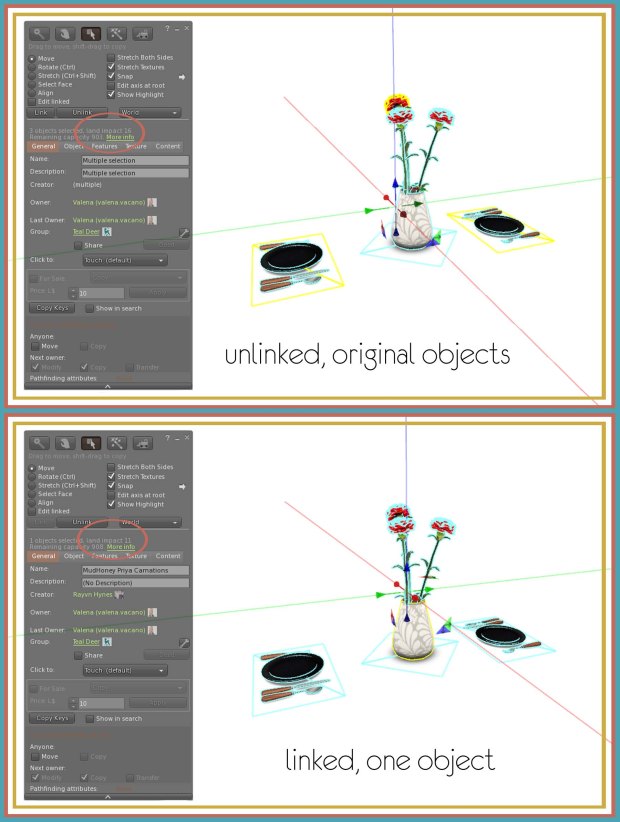
Here is an example from my own home.
The original table set up, unlinked, totaled 16 LI. Alone, the flowers are 10 LI, and each place setting is 3 LI. Because none of them are scripted, and they are in close proximity to each other in terms of decorating, linking them is a safe route to go.
Linked together, the set is reduced to 11 LI, cutting the set down by 5 prims, which either means you have room for more stuff, like place mats, or you can reduce how much you’re renting.
Resizing
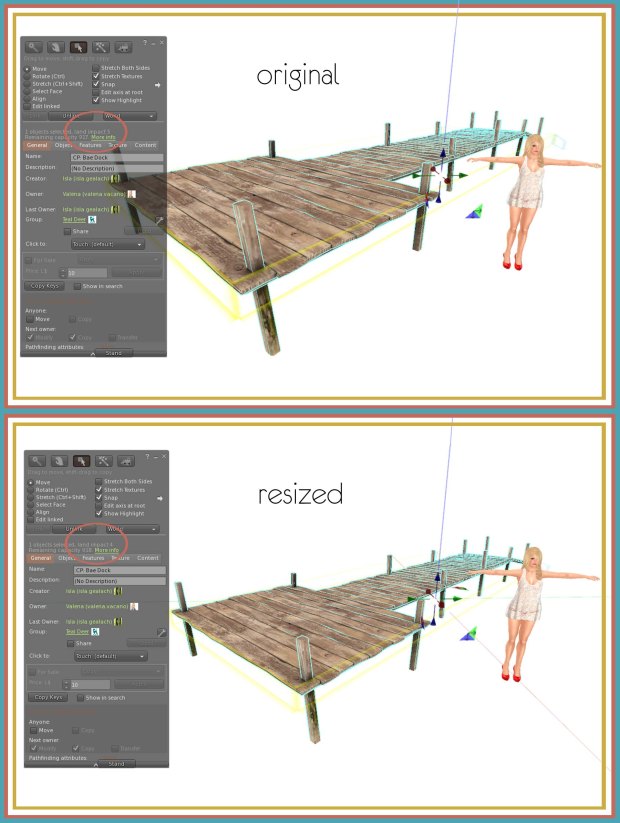
One of the drawbacks of mesh (at least to me) is the fact that making an object bigger also raises the land impact. This can also be a good thing, because it works in reverse as well.
Resizing objects is am easy way to reduce land impact when objects are bigger than you need them to be. While not nearly as effective as linking, it’s a good trick if you’re desperate for more space.
This is a good route to go if something is, as I said above, bigger than you need it. Also, it’s best to use this with unscripted items, especially something without animations. More often than not, you will need to readjust all the animations if you resize something.
Replacing
Mesh has come a long way in two years. Designers have gotten better at what they do, and are able to use their own tricks to reduce land impact before you even get a hold of their stuff.
Try replacing some of your first mesh items with new releases. Chances are, not only with the detail, texturing, and overall construction be better, but the land impact will most likely be lower as well.
—–
Just remember that every little bit helps! One prim here and two prims there can add up to a whole bunch, and before you know it, you have a lot more space than you thought you did.